There are situations where generating a single file can be quite complicated and you do not want to create a Code nanite for this. The best option in this case would be to break the file into multiple nodes and then get CodeStencil to combine the generation of the multiple files into one single file.
In order to pull this off, there are 2 key components needed: Code Block and Bracers.

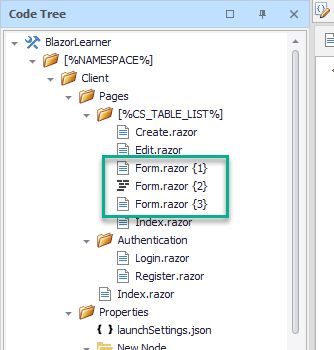
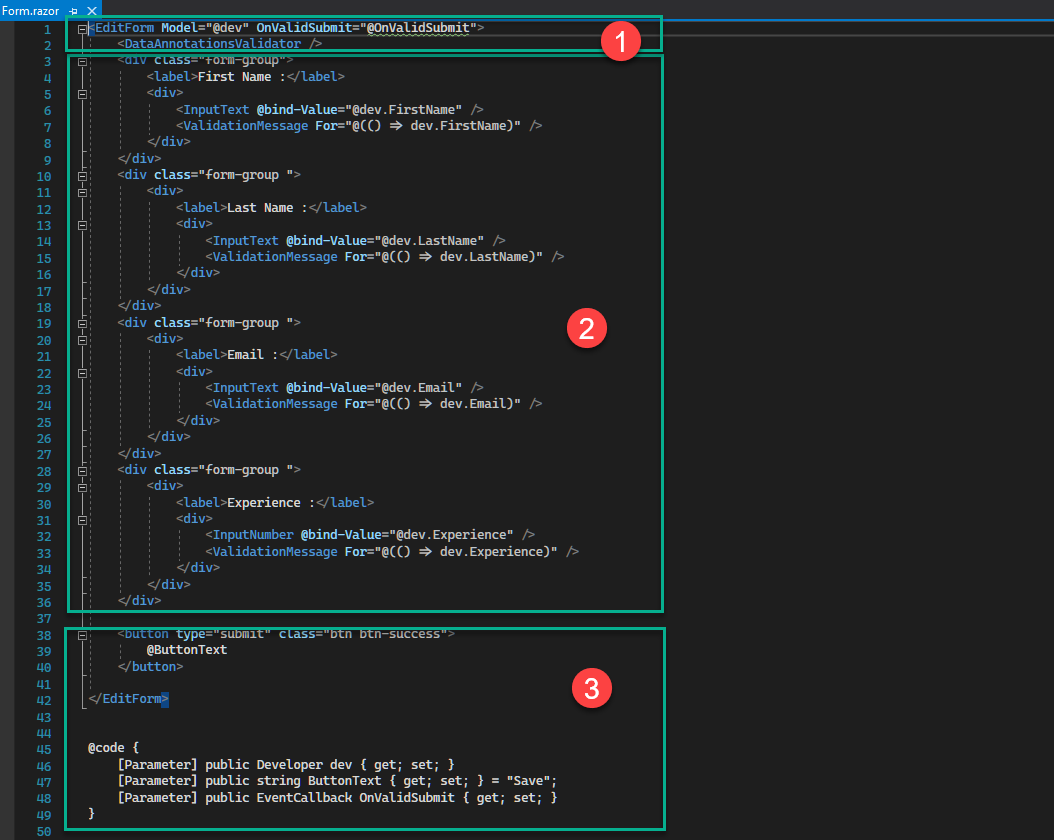
Now from the screnshot, you can see there are 3 sections to the code so we will be creating 3 nodes with the same name, but with bracers. We need the bracers because we want the nodes sorted in the order we want the code generated.
These are the names for the nodes:
•Form.razor {1}
•Form.razor {2}
•Form.razor {3}
These are the contents of the nodes:
Form.razor {1}
<EditForm Model="@dev" OnValidSubmit="@OnValidSubmit"> <DataAnnotationsValidator />
|
Form.razor {2}
This contains text that can be replaced with Code Nanites already created by CodeStencil. See how we have reduced this to only 9 lines of code.
<div class="form-group">
<div>
<label>[%CS_COLUMN_CAPTION%] :</label>
<div>
<[%CS_COLUMN_INPUT%] @bind-Value="@dev.[%CS_COLUMN_NAMES%]" />
<ValidationMessage For="@(() => dev.[%CS_COLUMN_NAMES%])" />
</div>
</div>
</div>
These are the code nanites used in this snippet:
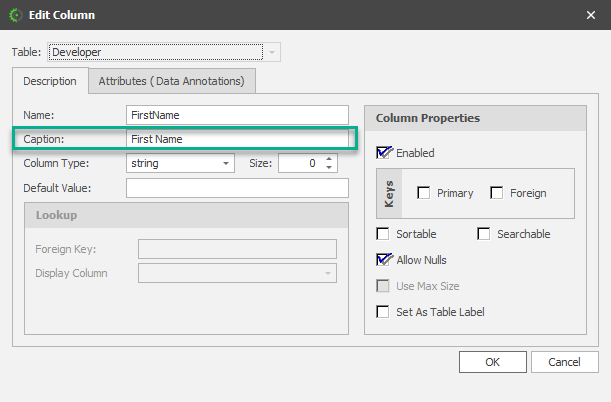
[%CS_COLUMN_CAPTION%] - This generates the caption for the current column. The caption can be specified in the column update form

[%CS_COLUMN_INPUT%] - This generates a custom string that uses the field type of the current column to create an input component. So, for text fields, it will generate InputText, and for numeric fields, it will generate InputNumber.
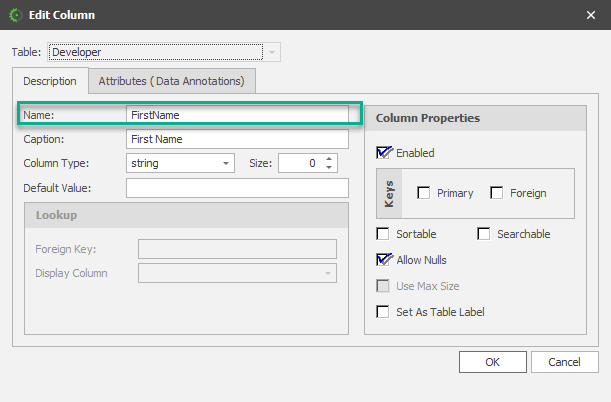
[%CS_COLUMN_NAMES%] - This generates the name of the current column

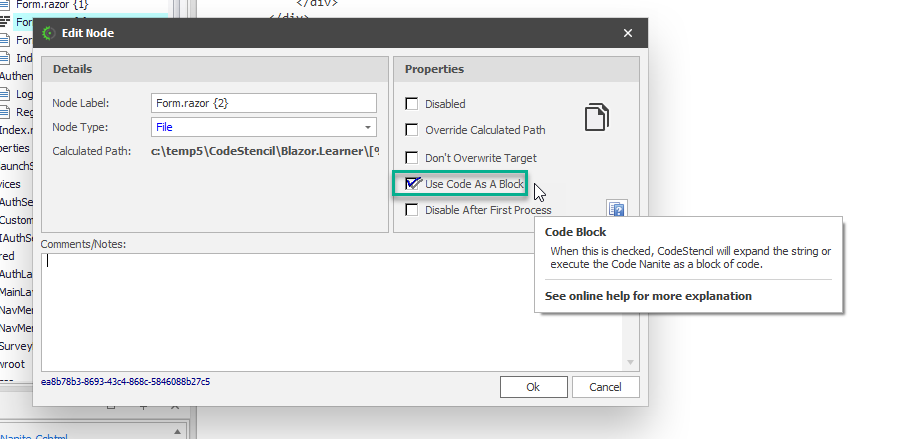
Now, the last thing that must be done is to set the node to be used as a Code Block. See "Use As Code Block".

Form.razor {3}
<button type="submit" class="btn btn-success">
@ButtonText
</button>
</EditForm>
@code {
[Parameter] public Developer dev { get; set; }
[Parameter] public string ButtonText { get; set; } = "Save";
[Parameter] public EventCallback OnValidSubmit { get; set; }
}
The Code Tree structure now looks like this: